Lean Website Development
A guide to building efficient, data-driven websites.
What is Value?
Consider that each component has a ‘value’, which represents how useful the information in the component is to the user. Of course, this value will change depending on why the user has visited the website, and what information they are looking for. For example, if a user is looking to compare your service’s pricing to a competitor, the highest value component might be a pricing section.
People are very impatient, and will leave your website if it takes them too long to find the information they are looking for. This means that, ideally, the user will immediately be presented with the most high-value components. For example, in a perfect world, a user who is looking for your pricing information would be given the pricing section at the top of the page.
The presence of low-value components increases the amount of time it takes for a user to find high-value components. This means that the more low value components you have on your website, the more likely the user is to click away before finding what they are looking for.

Component Value by Probability
Of course, you can’t simply remove low-value components from your website entirely, because the value of each component depends on the user. For example, a pricing component is high value for someone looking for the price of your product, but low value for someone looking for the description of your product.
It is impossible to know what information a user is looking for when they click on your website. But we can analyze which components they are most likely to be looking for. Or in other words, we can weigh a component’s value based on the probability of it being high-value.
The Effect of Value on Components and Structure
Components should be placed on a website according to their value. For example, if you observe that 90% of users who visit your website already use your product, then the weight of the pricing component should be low. This makes sense because people who use your product already know how much it costs.
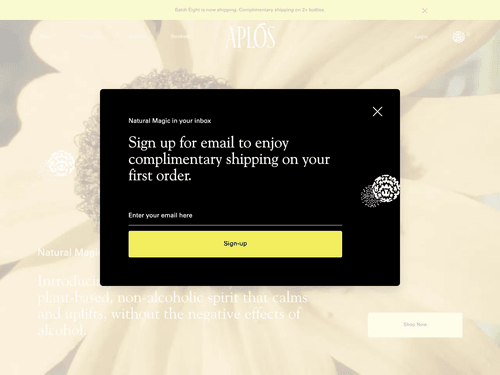
Comparatively, if you observe that only 2% of people sign up for your newsletter when you give them a popup, the popup should be removed or relocated as it is low-value. You cannot increase meaningful clickthrough rate by forcing low-value components on the user. If the user did not visit your site with the intention of signing up for your newsletter, they will be very unlikely to sign up for it, and also be less likely to find what they were actually looking for. This is because the low-value component increases the amount of time it takes to find the high-value component.
The only way to increase meaningful clickthrough rate is by raising the value of the component. In which case, it becomes viable to place it highly on the page. Increasing the value of a component is done by making the component contain what the user is looking for.

Newsletter Example
For example, to increase clickthrough rate on your newsletter, simply displaying a popup every time a user visits your site is ineffective, and will lead to users leaving without finding high-value components. Instead, the newsletter should be integrated within a component that is high-value. For instance, a high-valued component containing information about a sale to your product could be followed by a call to action to join the newsletter for access to other deals. This practice makes the newsletter seem like a high-value component to the user.
Which is more effective?
We embark on a transformative web development journey which cultivates immense value for our customers, while also working cohesively with blazingly fast technologies.
or
We make fast websites affordably.
Text Example
Another similar tactic for increasing the value of a component is by rewriting text. Remove all adjectives, adverbs and buzzwords. Focus entirely on the content of the text which provides value to the user. Everything unnecessary should be removed. Headers are always more high-value than paragraphs, and by the same logic, you will often find that short bullet points are higher-value than long sentences. The goal is to be as concise and accessible as possible.
Validating Component Value
But remember, components which are high-value to one user, are low-value to another user. It is important to validate which components are actually low and high-value. One common error is assuming that sales and price discounts are always high-value. There are many stereotypes users believe about sales tactics which are products of intrusive and aggressive tactics, the perceived conflict with professionalism and the fear of being taken advantage of. If a large portion of users are visiting your website for other reasons besides shopping, overly promoting a sale can lead to it being more difficult for users to find the high-value components they are looking for.
Validation Methods
You can validate the value of a component to your average user by measuring the number of interactions on each element. Ideally, high-value components are interacted with more, and should be placed near the top of the website. Additionally, you can use tools like Ahrefs to find what questions users search for when visiting websites similar to yours. This can help you give a higher value to components which answer frequent questions.
Becoming Lean
Finally, once you determine which components are high-value to your average user, remove everything else. It may seem unintuitive because low-value components can be high-value to certain users, but in order to minimize the amount of time spent viewing low-value components, it is necessary.
If these low-value components are still important to include, for example, terms of use, obscure documentation, or legacy content, you can move them to another page on your site. But do not put the navigation to this second page along with your high-value navigation, because this will waste time for the user. Instead, place the low-value navigation lower on your page.
When you are done with this process, your website will be leaner. It will be easier for users to find the information they are looking for, and the website will be more content-focused.